들어가며,
상품/주문/결제 각 페이지가 갖는 역할과 책임에 따라 코드를 짜기 위해 노력했습니다.
상품 페이지
상품 페이지는 홈 화면과 비슷하게 많은 데이터를 불러와 사용자에게 노출시키고, 비즈니스 로직의 다음 페이지로 이동하기 위한 역할을 하고 있습니다. 따라서 데이터, 뷰, 로직 이 3가지로 나누어 단일 책임 원칙에 따라 코드를 작성했습니다.
추상화도 비용이다
다만, '추상화도 비용이다'라는 점을 고려해 너무 작은 컴포넌트를 생성하지는 않았습니다.
화면을 그리기 위해서는 10가지의 부분적인 요소가 필요했지만, 중복적으로 필요한 부분을 제거하고 보니 6개의 컴포넌트와 3개의 커스텀 훅을 통해 구현할 수 있었습니다.
이를 통해 각 컴포넌트의 역할과 책임이 명확해지고 가독성이 크게 개선될 수 있었습니다.

주문 로직으로의 화면 전환
화면의 구성이 끝나고 주문 로직으로 전환하기 위해서는 몇 가지 제약조건이 등장했습니다.
1. 로그인 된 유저만 주문이 가능
2. 만약 로그인이 되지 않았다면, 알림을 통해 로그인 화면으로 이동
3. 로그인 이후에는 홈화면이 아닌 기존 상품 페이지로 이동

전역 상태 관리
Recoil을 통해 관리하는 커스텀 훅을 사용하여 로그인된 유저의 정보를 불러오고, 유저의 정보가 없는 경우에는 로그인 페이지로 이동하면서 로컬 스토리지에 리다이렉트 주소를 저장하게 했습니다.
따라서, 로그인이 완료되면 저장된 주소 값을 통해 돌아올 수 있습니다.
이번 프로젝트를 하면서는 로그인된 유저의 정보와 아래의 주문 로직에서 진행하고 있던 단계를 관리하기 위해서만 전역 상태 관리가 이루어졌습니다. 따라서 Recoil의 간결한 코드로도 충분히 관리할 수 있었지만, 추후에는 다른 상태관리 라이브러리를 사용하면서 다양한 코드를 짜보고 싶습니다.
react-query 데이터 캐시
react-query를 사용하여 상품 정보를 가져와 캐시에 저장하고 사용하는 방식을 사용했습니다. 정적인 콘텐츠를 한 번 불러와서 캐시로 사용함으로 인해 네트워크 요청을 줄이고 애플리케이션의 성능을 향상시킬 수 있었습니다. 또한 캐시를 사용하면서 동일한 데이터를 여러 컴포넌트에서 공유할 수 있었습니다. 데이터를 한 곳에서 관리하고 업데이트할 수 있으므로 일관된 상태를 유지하는 등 CSR 기반의 SPA 어플리케이션의 장점을 극대화 할 수 있었습니다.
주문 페이지

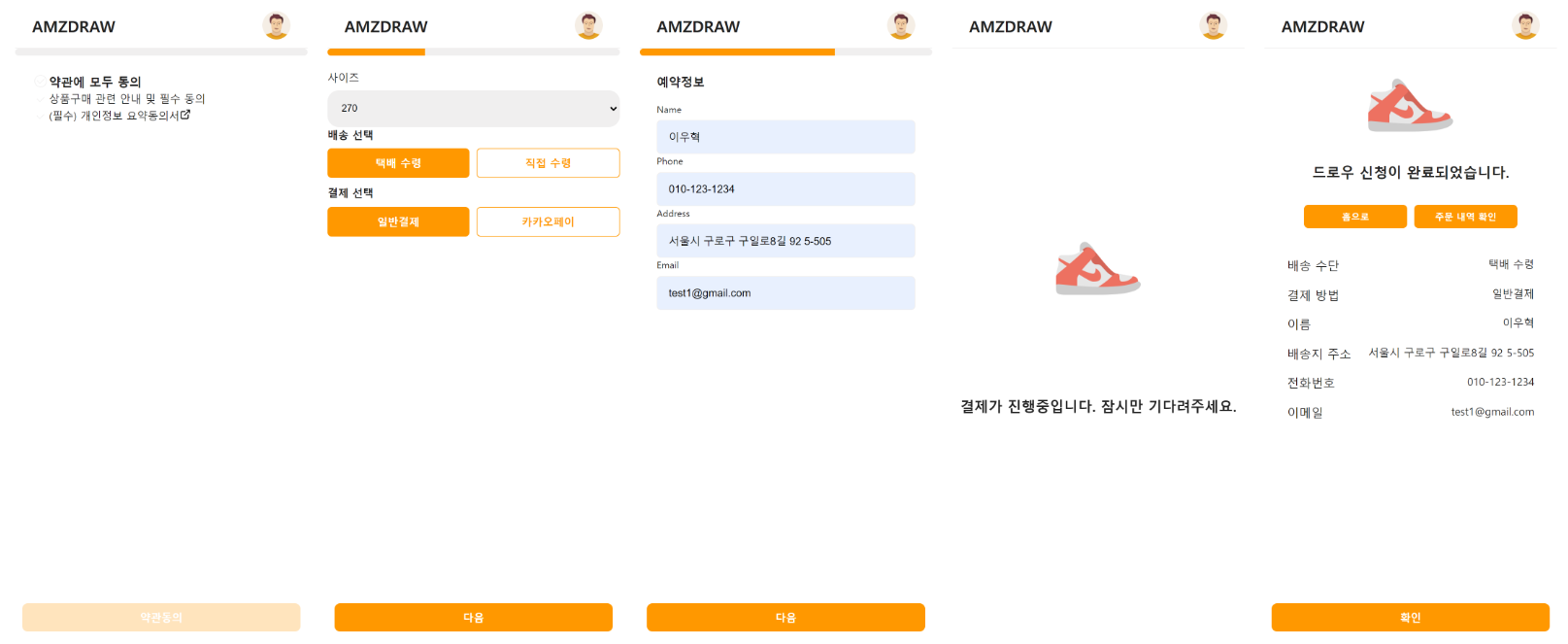
주문 로직은 3개의 페이지를 돌면서 정보를 수집해 저장하는 역할을 하고 있습니다.

저는 이 부분을 별개의 페이지로 구성하는 것이 아닌 컴포넌트로 구성해 하나의 페이지에서 step별로 다른 화면을 보여주며 정보를 수집하는 방식을 택했습니다. 컴포넌트 기반의 단일 페이지를 택함으로 인해 코드의 가독성과 유지보수성을 챙길 수 있었습니다. 또한, 페이지를 이동하지 않아 불필요한 돔조작이 일어나는 것을 방지했습니다.
'React.js' 카테고리의 다른 글
| React.js로 회원가입 로그인 기능 구현 w/Firebase & SpringBoot(+Axios) (0) | 2024.03.05 |
|---|---|
| 환경설정: CSS관리, Emotion VS TailwindCSS (0) | 2024.03.04 |
| 환경 설정: Create React-App, Yarn (0) | 2024.03.04 |
| 돔, 가상돔, 컴포넌트, CSR, SSR (0) | 2024.02.23 |